Vão ao site Scribd para colocarem apresentações powerpoint no vosso blog. Se quiserem ver um exemplo de como ficará cliquem em Malaysians have to change attitude to succeed.
No site SCRIBD devem-se registar primeiro. Assim, poderão editar e fazer o carregamento dos vossos ficheiros. Façam o upload do vosso ficheiro (upload – Publish). À esquerda vão ver uma caixa com o script que devem copiar para colocar no vosso blog. Seleccione todo o código para colar no vosso blog.
Terá certamente que fazer algumas alterações relativamente à largura (width) e à altura.
Coloque o seu código numa nova mensagem e cole o código em HTML.
Exemplo de código:
quinta-feira, 19 de fevereiro de 2009
quarta-feira, 21 de janeiro de 2009
Isto é del.icio.us
O Del.icio.us é um site de social bookmarking, ou seja, um site onde se pode partilhar com outros os nossos sites favoritos e de interesses. É igualmente um modo de "transportar" sempre consigo todos os favoritos e aceder a eles a partir de qualquer computador.
Em educação, o social bookmarking revela-se de grande utilidade, permitindo rapidamente aos formadores e formandos partilharem sites de interesses comum.
Para aceder ao meu site de favoritos partilhados clique na barra lateral.
Se desejar ter a sua partilha de favoritos no seu blog, vá ao site do delicious, inscreva-se e vá a Settings - Blogging - Tagrolls.
Copie o código HTML fornecido e insira em Miniaplicações - HTML/Javascript.
Em educação, o social bookmarking revela-se de grande utilidade, permitindo rapidamente aos formadores e formandos partilharem sites de interesses comum.
Para aceder ao meu site de favoritos partilhados clique na barra lateral.
Se desejar ter a sua partilha de favoritos no seu blog, vá ao site do delicious, inscreva-se e vá a Settings - Blogging - Tagrolls.
Copie o código HTML fornecido e insira em Miniaplicações - HTML/Javascript.
Como adicionar um contador ao blogspot
sexta-feira, 16 de janeiro de 2009
Sites que alojam ficheiros
Sites que alojam ficheiros
4FileHosting
4shared
Axifile
BestSharing
Box.net
Boxstr
FasterUpload
FileAve
FileCrunch
FileDen
FileFactory
FreeFileHosting
FileFreak
FileHigh
FileHosting
FileNanny
FileWind
fileXoom
GigaFiles
GoogleGroups [read]
GooglePages [read]
HappyUpload
HotLinkFiles
HugeUploads
Mediafire
MediaMax
Megaphile
mFileStash
OneDump
Pixilive
PutFile
Rapidshare
Ripway
SaveFile
ShareBig
ShareBigFile
SnapDrive
UploadingIt
UploadJar
Woofiles
YahooBriefcase
YourFileLink
YouShare
Não me responsabilizo por ligações a sites com os quais não tenho relação.
4FileHosting
4shared
Axifile
BestSharing
Box.net
Boxstr
FasterUpload
FileAve
FileCrunch
FileDen
FileFactory
FreeFileHosting
FileFreak
FileHigh
FileHosting
FileNanny
FileWind
fileXoom
GigaFiles
GoogleGroups [read]
GooglePages [read]
HappyUpload
HotLinkFiles
HugeUploads
Mediafire
MediaMax
Megaphile
mFileStash
OneDump
Pixilive
PutFile
Rapidshare
Ripway
SaveFile
ShareBig
ShareBigFile
SnapDrive
UploadingIt
UploadJar
Woofiles
YahooBriefcase
YourFileLink
YouShare
Não me responsabilizo por ligações a sites com os quais não tenho relação.
Sites que alojam imagens
Sites que alojam imagens
4FreeImageHost
Alkaspace
Allyoucanupload
BagThatPic
BlogPulp
DropFiles
EasyPics
ElectronicFiles
ezyPhotoShare
Flickr
Forumsigs
FreeFileHosting
FreeImageHome
FreeImageHost
FreeImageHosting
FreeMyImage
FreeShare
Hostforpic
i-ImageHost
Image4you
ImageBeaver
ImageCabin
ImageCave
ImageCloset
ImageDip
ImageDoll
ImageGrip
ImageHigh
ImageHostFree
ImageOx
ImageShack
ImageUpload
ImageUploads
ImageVenue
ImageViper
Img4Free
ImgFreeHost
Imgjax
imgPire
ImgSync
ImgUpp
InstantImageHosting
iWebPhoto
KeepMyFile
LargeImageHost
MiamiHost
myNetImages
Myonlineimages
Mypicshare
pHosted
PhotoAmp
Photobucket
PhotoCrib
PhotoJerk
Photolinko
PhotoPeg
Photoserver
Picasa Web
Picburst
picLynk
PicTiger
PictureRack
Piczs
Pixloads
PixUpload
PostThatPic
Prntscrn
ProPhotoHost
Ruid
Sourimage
Superfilehosting
Supload
TheImageHosting
TheImagePlace
ThePixPlace
TurboImageHost
Upithere
Upload2
Uploadhouse
UploadYourImages
Village Photos
Warst
Ximages
Xs.to
Yoxio
Não me responsabilizo por ligações a sites com os quais não tenho relação.
4FreeImageHost
Alkaspace
Allyoucanupload
BagThatPic
BlogPulp
DropFiles
EasyPics
ElectronicFiles
ezyPhotoShare
Flickr
Forumsigs
FreeFileHosting
FreeImageHome
FreeImageHost
FreeImageHosting
FreeMyImage
FreeShare
Hostforpic
i-ImageHost
Image4you
ImageBeaver
ImageCabin
ImageCave
ImageCloset
ImageDip
ImageDoll
ImageGrip
ImageHigh
ImageHostFree
ImageOx
ImageShack
ImageUpload
ImageUploads
ImageVenue
ImageViper
Img4Free
ImgFreeHost
Imgjax
imgPire
ImgSync
ImgUpp
InstantImageHosting
iWebPhoto
KeepMyFile
LargeImageHost
MiamiHost
myNetImages
Myonlineimages
Mypicshare
pHosted
PhotoAmp
Photobucket
PhotoCrib
PhotoJerk
Photolinko
PhotoPeg
Photoserver
Picasa Web
Picburst
picLynk
PicTiger
PictureRack
Piczs
Pixloads
PixUpload
PostThatPic
Prntscrn
ProPhotoHost
Ruid
Sourimage
Superfilehosting
Supload
TheImageHosting
TheImagePlace
ThePixPlace
TurboImageHost
Upithere
Upload2
Uploadhouse
UploadYourImages
Village Photos
Warst
Ximages
Xs.to
Yoxio
Não me responsabilizo por ligações a sites com os quais não tenho relação.
Sites para músicas gratuitas
Alguns sites com músicas gratuitas:
FreePlay Music
MonkeyFilter Wiki: Contém ligações para sites com músicas
FreeSound
Não me responsabilizo pelo não funcionamento de hiperligações para sites com os quais não tenho relação.
FreePlay Music
MonkeyFilter Wiki: Contém ligações para sites com músicas
FreeSound
Não me responsabilizo pelo não funcionamento de hiperligações para sites com os quais não tenho relação.
quinta-feira, 15 de janeiro de 2009
Vídeos do YouTube
Para colocar um video do You Tube no seu blog, escolha o video que deseja e copie o código que se encontra à esquerda do vídeo.
Vá a Elementos da página – Adicionar elementos da página e cole no HTML o código copiado.
Vá a Elementos da página – Adicionar elementos da página e cole no HTML o código copiado.
Deverá ser semelhante ao código abaixo, em que a parte assinalada a azul corresponde ao endereço do filme.

Colocar o vídeo na barra lateral
Para o fazer, como não existe adicionar video nap arte lateral, primeiro temos de criar uma notícia. Coloque nela o video e vá ao código da página ver o código correspondente à inserção do vídeo.
Deve aparecer-lhe algo deste género:

Faça copiar e vá a Elementos da página, Adicionar elementos de página na parte lateral e Cole o código copiado.
Alinhar video ao centro e à direita
Redimensionar Vídeo
Colocar Vídeo
Quando cria uma nova notícia pode ver o ícone Adicionar video.

Quando quiser inserir o video clique no ícone. O ficheiro terá de ter extensão AVI, MPEG, QuickTime, Realplayer, e Windows Media e não deve exceder o tamanho de 100MB. No final terá de concordar com os termos e condições de uso de videos.

Quando quiser inserir o video clique no ícone. O ficheiro terá de ter extensão AVI, MPEG, QuickTime, Realplayer, e Windows Media e não deve exceder o tamanho de 100MB. No final terá de concordar com os termos e condições de uso de videos.
Música de fundo a tocar automaticamente
Para que a música comece a tocar no momento em que a página comece a carregar, o código tem de aparecer no HTML do documento. Mas deste modo não terá controles ou opções para desligar o som. Vá a Modelos – clique em Editar HTML. Depois da parte correspondente a Head, insira o código seguinte:

Exemplo de um URL de ficheiro de música.
http://ownlblog.googlepages.com/BalladePourAdeline.mid

Exemplo de um URL de ficheiro de música.
http://ownlblog.googlepages.com/BalladePourAdeline.mid
Colocar música no blog
Ligação para o utilizador clicar
Esta ligação é uma ligação de texto. O visitante pode clicar nela para ouvir a música.

Clique para ouvir a música
Adicione a ligação para a sua música na parte a vermelho. Pode colocar este código na sua notícia. Se quiser colocar a música na parte lateral terá de ir a Template -> Page Elements -> Add a Page Element (Modelo – Elementos da página – Adicionar elemento), seleccionar HTML/JavaScript e inserir o código.

Esta ligação é uma ligação de texto. O visitante pode clicar nela para ouvir a música.

Clique para ouvir a música
Adicione a ligação para a sua música na parte a vermelho. Pode colocar este código na sua notícia. Se quiser colocar a música na parte lateral terá de ir a Template -> Page Elements -> Add a Page Element (Modelo – Elementos da página – Adicionar elemento), seleccionar HTML/JavaScript e inserir o código.

Imagem de cabeçalho rotativa
Nesta parte ensinamos como inserir imagens que vão alternando no cabeçalho. Terá de ter as imagens criadas e todas com a mesma dimensão e colocados num site.
Vá a elementos – Adicionar elementos e escolha o HTML.
Vá a elementos – Adicionar elementos e escolha o HTML.
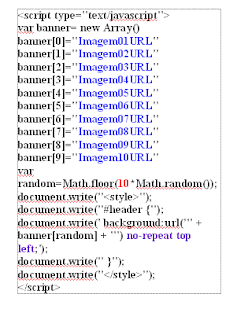
Insira o código abaixo:

Na parte a azul insira os endereços das imagens.
O número indicado a vermelho assume que tem 10 imagens para mostrar. Se só desejar 5, apague as restantes e coloque 5 em vez de 10.
Imagem de fundo rotativa
Tal como procedemos para imagens no cabeçalho, terá de ter as imagens criadas e num site.
Vá a Elementos da página – Adicionar elementos de página e HTML.
Insira o código abaixo:

Na parte assinalada a azul insira os endereços das imagens.
Vá a Elementos da página – Adicionar elementos de página e HTML.
Insira o código abaixo:

Na parte assinalada a azul insira os endereços das imagens.
A parte assinalada a vermelho representa o número de imagens que vai utilizar e que pode ser alterado.
A roxo poderá alterar para de “repeat” (repetirá a imagem tantas vezes quantas necessárias para ocupar toda a dimensão do seu blog) ou “no repeat” (para que a imagem não se repita).
Marquee código HTML
Um Marquee é um texto que desliza.
Os atributos de um marquee podem ser os seguintes, correspondendo a diferentes modos de movimento:
behavior="scroll"behavior="alternate"behavior="slide"
As direcções de onde se começam a mover podem ser as seguintes:
direction="left"
direction="right"
direction="up"
direction="down"
Este commando define quantas vezes o marquee se move. Se for omitido, o marquee move-se continuamente.
loop="3"
Se desejar que o seu texto tenha um fundo poderá usar este código, onde deverá substituir a parte assinalada a vermelho por um código de cor.
bgcolor: rgb(255,0,0)"#XXXXXX"
Pode colocar o seu marquee no cabeçalho, em notícias, na parte lateral ou no rodapé.
Exemplo 1

Os atributos de um marquee podem ser os seguintes, correspondendo a diferentes modos de movimento:
behavior="scroll"behavior="alternate"behavior="slide"
As direcções de onde se começam a mover podem ser as seguintes:
direction="left"
direction="right"
direction="up"
direction="down"
Este commando define quantas vezes o marquee se move. Se for omitido, o marquee move-se continuamente.
loop="3"
Se desejar que o seu texto tenha um fundo poderá usar este código, onde deverá substituir a parte assinalada a vermelho por um código de cor.
bgcolor: rgb(255,0,0)"#XXXXXX"
Pode colocar o seu marquee no cabeçalho, em notícias, na parte lateral ou no rodapé.
Exemplo 1

quarta-feira, 14 de janeiro de 2009
Posição da imagem de fundo
Se não deseja que a sua imagem se repita, mas a quer numa posição específica, use este código:
background-position: top left;
A parte assinalada a vermelho pode ser substituída por:
top center;
top right;
center left;
center center;
center right;
bottom left;
bottom center;
bottom right;
Correspondendo a diferentes posições.
background-position: top left;
A parte assinalada a vermelho pode ser substituída por:
top center;
top right;
center left;
center center;
center right;
bottom left;
bottom center;
bottom right;
Correspondendo a diferentes posições.
Repetição da imagem de fundo
Por defeito a imagem de fundo vai-se repetindo. Se desejar que não se repita, insira este código:
background-repeat: no-repeat;
Se desejar que a imagem se repita so na horizontal, insira este código:
background-repeat: repeat-x;
Se desejar que a imagem se repita na vertical, insira este código:
background-repeat: repeat-y;
background-repeat: no-repeat;
Se desejar que a imagem se repita so na horizontal, insira este código:
background-repeat: repeat-x;
Se desejar que a imagem se repita na vertical, insira este código:
background-repeat: repeat-y;
Alterações ao fundo
Caso deseja alterar a cor, procure nap arte referente ao HTML, o código e altere a parte assinalada a vermelho. Para escolher uma cor que goste pode ir por exemplo a:
http://www.mathsisfun.com/hexadecimal-decimal-colors.html
ou a
http://www.december.com/html/spec/color.html
body {background-color:#B38481;
Se somente quiser alterar a cord a parte lateral, escolha este código e altere a parte a vermelho.
#sidebar-wrapper {background-color:#B38481;
Se desejar alterar a parte central, altere aqui.
#main-wrapper {background-color:#B38481;
Imagem no fundo
Insira este código e nap arte assinalada a vermelho, insira o endereço da imagem.
body {background-image: url(URL endereço da imagem);
Para a barra lateral:
#sidebar-wrapper {background-image: url(URL endereço da imagem);
Para a partecentral:
#main-wrapper {background-image: url(URL endereço da imagem);
http://www.mathsisfun.com/hexadecimal-decimal-colors.html
ou a
http://www.december.com/html/spec/color.html
body {background-color:#B38481;
Se somente quiser alterar a cord a parte lateral, escolha este código e altere a parte a vermelho.
#sidebar-wrapper {background-color:#B38481;
Se desejar alterar a parte central, altere aqui.
#main-wrapper {background-color:#B38481;
Imagem no fundo
Insira este código e nap arte assinalada a vermelho, insira o endereço da imagem.
body {background-image: url(URL endereço da imagem);
Para a barra lateral:
#sidebar-wrapper {background-image: url(URL endereço da imagem);
Para a partecentral:
#main-wrapper {background-image: url(URL endereço da imagem);
Bem-Vindos

" O propósito da educação é substituir uma mente vazia por uma mente aberta"
Nunca fui fã de blogs. Nunca fui fã de partilhar o meu íntimo. Nunca fui aberta, apesar de o parecer. Nunca fui extrovertida, embora todos pensem que o sou.
Então o que faço aqui?
Aquilo que mais gosto: ensino quem quer aprender. É somente este o propósito do blog. E sim... há muitos outros modos de partilhar conhecimento sem ser pelo blog. Mas qual a melhor maneira de compreender as Vossas dúvidas, do que conhecer melhor os blogs, em vez de só falar deles... :)
Enjoy!!
Subscrever:
Mensagens (Atom)












